「普通のポートフォリオじゃ物足りない」
「少し遊び心を入れたい」
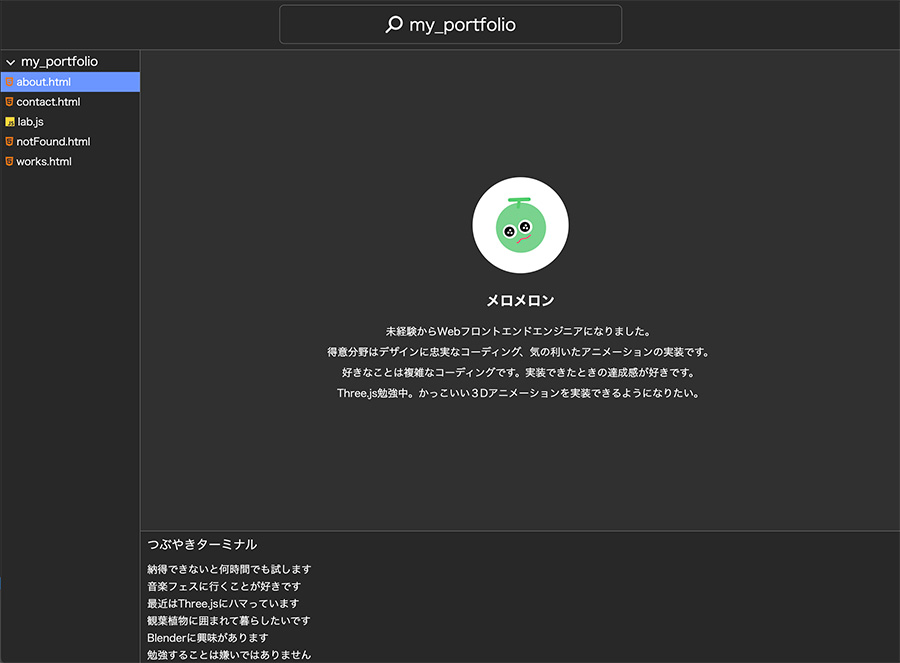
そんなあなたに向けて、”コードエディタ風レイアウト“のポートフォリオをご提案します。
フロントエンドエンジニアならではの表現で、見る人の記憶に残るポートフォリオに仕上げてみてはいかがでしょうか🌱✨
最後に私が作成したページへのリンクも載せているので、ぜひ見ていってください!
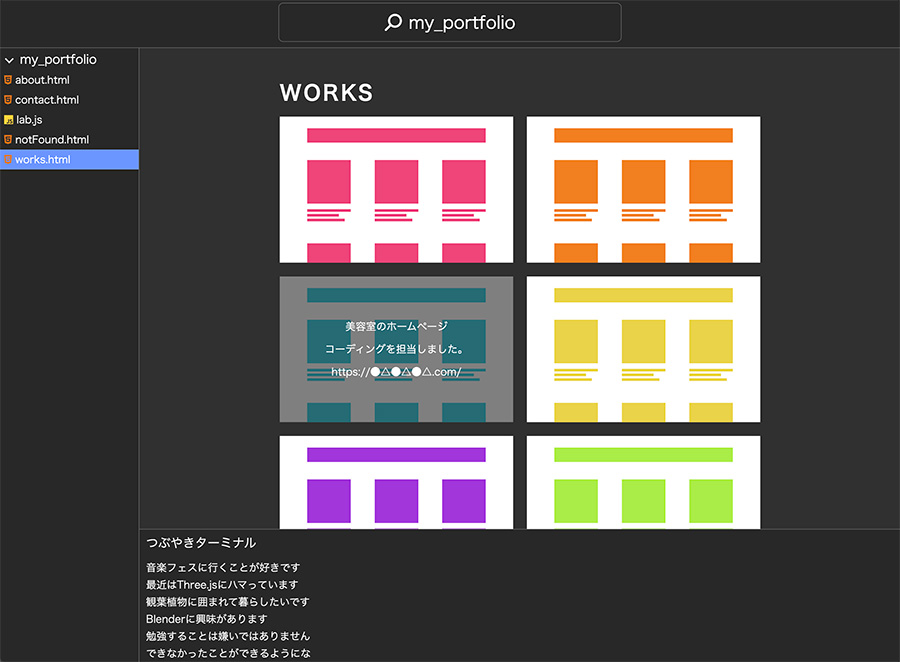
💡 アイデア紹介 : コードエディタ風レイアウト
🔷 レイアウトの特徴

- VSCode風の画面
- 左サイドバーにファイル名
- 下部にターミナルエリア
- 中央にコンテンツの表示
🧠 工夫ポイント
①ターミナルに自己紹介がポコポコ出てくる
Aboutページに書くほどでもない情報(座右の銘や趣味など)を、ターミナル上にタイピング風アニメーションで一文字ずつ表示します。
ちょっとした人柄が伝わる要素になるし、なにより“見ていて楽しい”演出になります✨
JavaScriptを使って、こんな風に実装しました👇
message.split("").forEach((char, index) => {
const span = document.createElement("span");
span.textContent = char;
span.style.opacity = "0";
span.style.transitionDelay = `${index * 0.03}s`;
li.appendChild(span);
});

数秒ごとに新しいメッセージが追加されていくイメージです。表示間隔はお好みで調整してください。
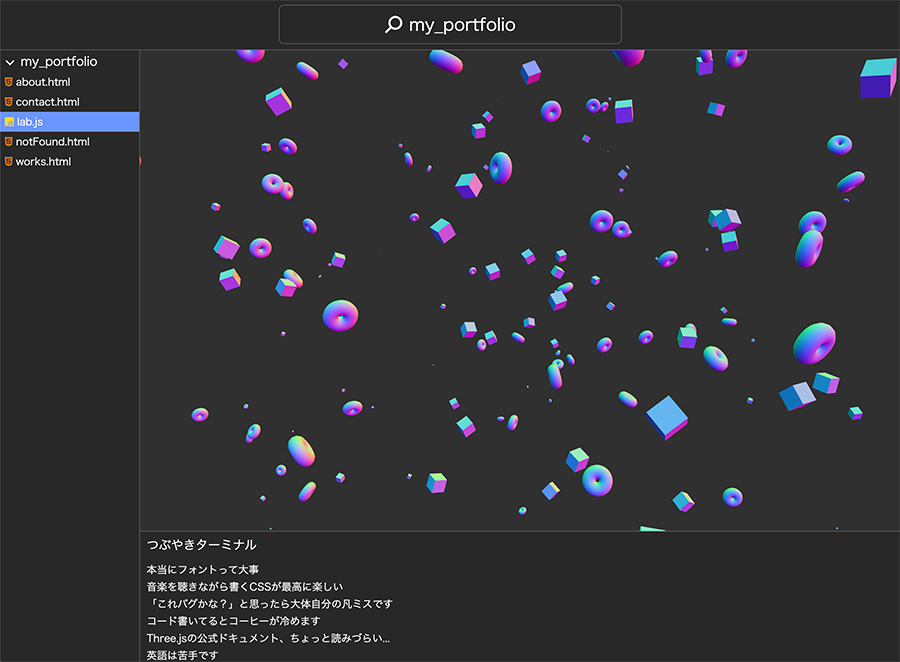
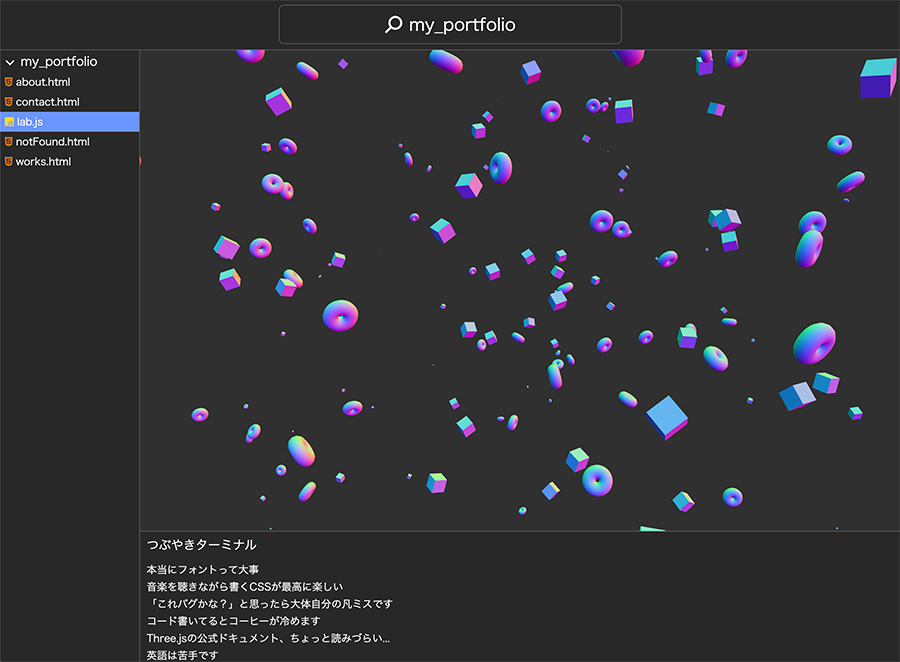
②Labページで「今勉強していること」を紹介する
たとえば私はThree.jsを勉強中なので、それをまとめたlab.jsを作ってみました。

◎ホバーアニメーションのデモ
◎小さなミニゲーム
自分が「こんなことに挑戦しています!」というアピールにもなるし、みていて楽しいコンテンツになるはずです。
③タブを切り替えにアニメーションを追加
実際のVSCodeだとアニメーションはありませんが、あえて演出を入れることで、遊び心を感じてもらえるデザインになります。
細部までこだわることで、世界観の完成度がグッと高まります。
作ったページ
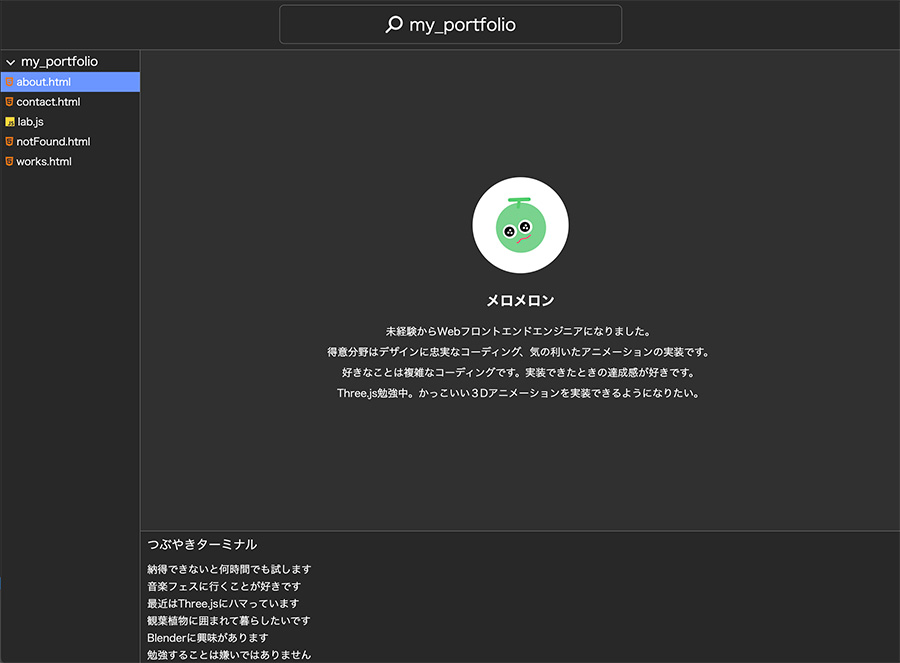
①about.html
自己紹介のページ。デフォルトで表示されるページです。

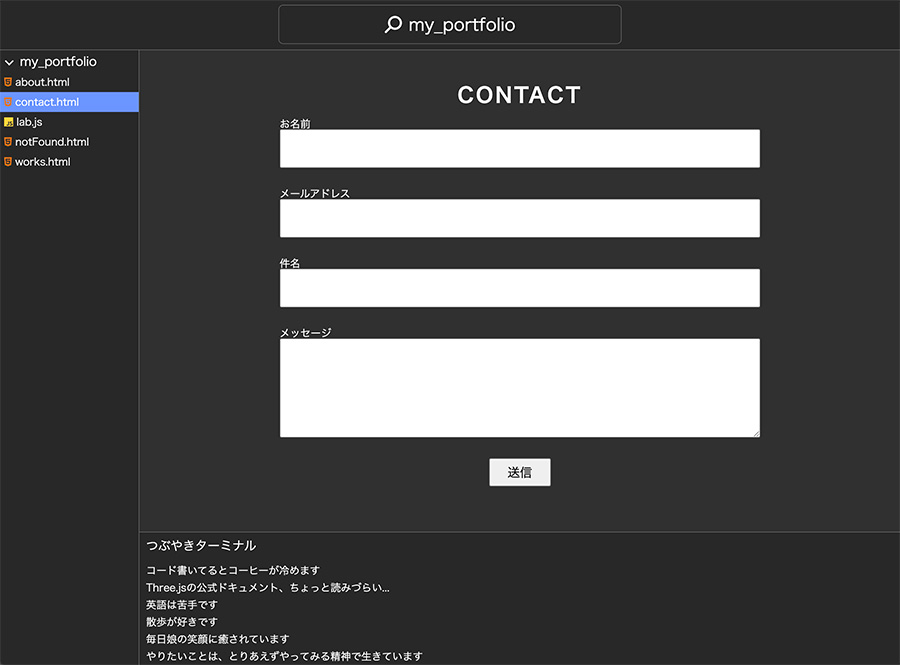
②contact.html
お問い合わせページ。なくてもOKですが、PHPなどの練習を兼ねて作ってみるのも◎

③lab.js
今勉強していることを紹介するページ。自由度が高く、遊び心を出しやすいです!

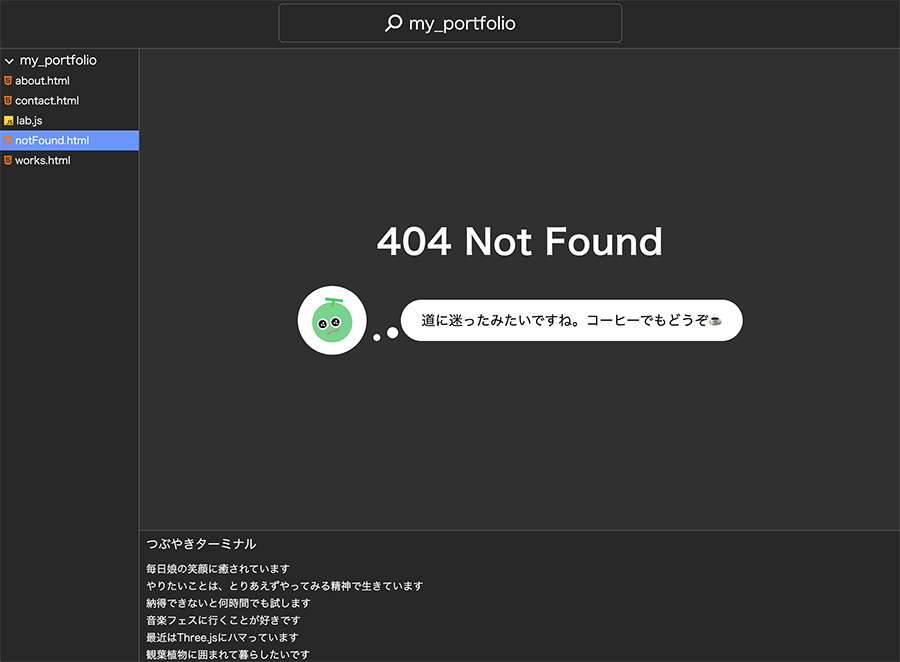
④notfound.html
完全に趣味です(笑)。でもこういうの、エンジニアっぽくてちょっと好き。

⑤works.html
実績紹介ページ。一番大切なページです。
・架空のサイトでもOK
・「どんな人をターゲットに?」「どれくらい時間をかけたか」「仕様した技術」なども書いておくと◎
(例はダミーなので書いてないです)

実際に作ってみました!こちらからご覧いただけます。👈
まとめ
コードエディタ風レイアウトは、技術力のアピールはもちろん、あなたらしい遊び心や世界観を伝えるのにぴったりの形式です。
何より、印象に残りやすい!
「ちょっとやってみたいかも…」と思ったら、ぜひチャレンジしてみてください🌱



